Directus is an open-source content management framework that enables efficient management and customization of databases through a interface. Designed to provide developers with the freedom to create, manage, and extend databases without imposing constraints on the underlying architecture, Directus aims to streamline database administration processes. It offers an accessible platform to businesses for data-driven applications.
Sign In
On your first visit to the site, you will be presented with the login/signup screen.

When your instance is first created, an account is created for you with the email you chose. You can get the password for this account by going to your Elestio dashboard and clicking on the "Show Password" button.
Enter your email, name and password and click the "Sign In" button
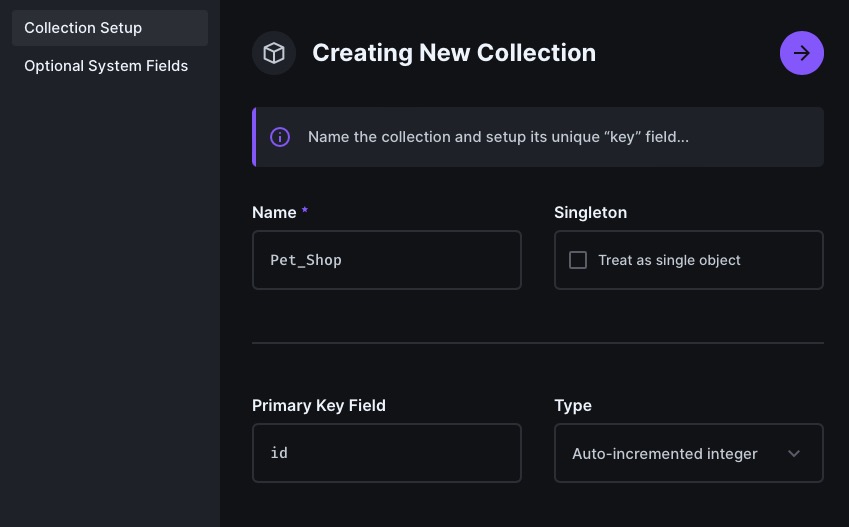
Creating New Collection
Collection in Directus is a group of items that are related to each other. For example, a collection can be a group of projects, clients, or employees. You can create a collection by clicking on the "Create Collection" button on the left side of the screen. Collections are helpful in organizing your data and making it easier to access. Collections have fields that can be customized according to your needs. You can add fields like Name, age, company, etc for collecting information about your clients.

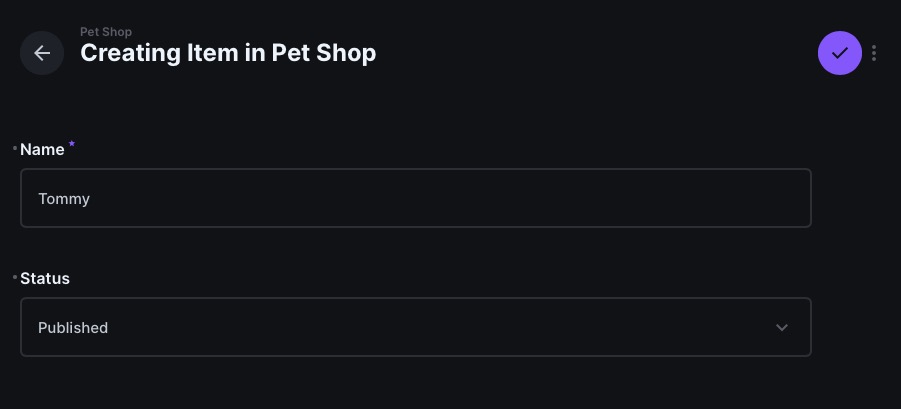
Creating New Item
Items in Directus are the individual pieces of data that are stored in a collection. For example, if you have a collection of clients, each client will be an item. You can create a new item by clicking on the "Create Item" button on the left side of the screen.

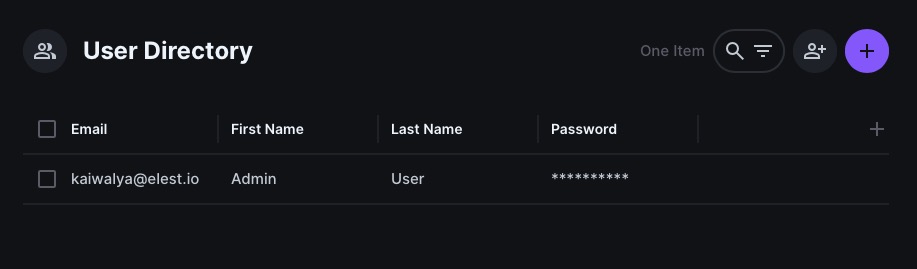
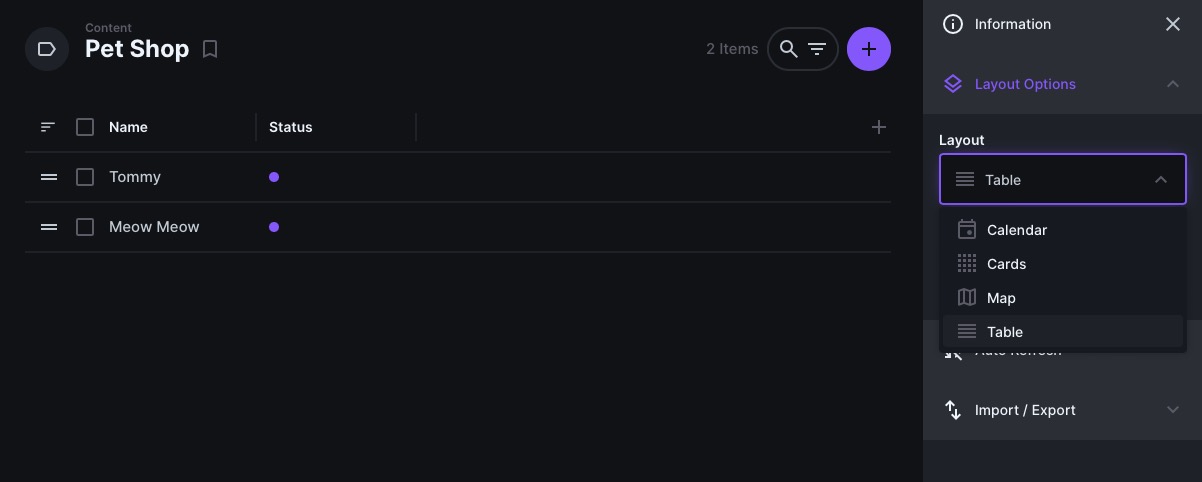
Listing Items
You can view all the items in a collection by clicking on the collection name on the left side of the screen. You can also search for a specific item by typing its name in the search bar at the top of the screen. The default view for items is a list view, but you can also switch to a grid view or other views by clicking on the "Layout Options" button on the right side panel of the screen.

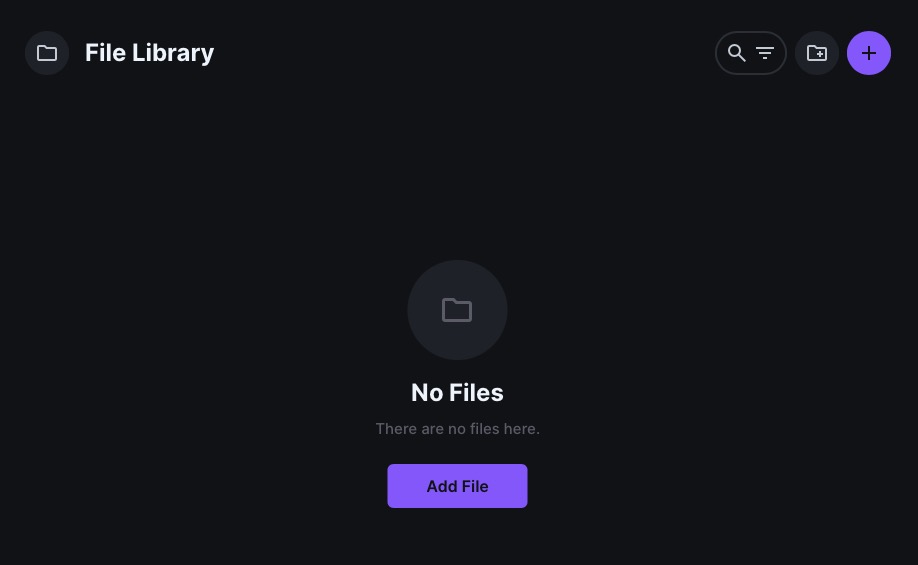
File Library
You can upload all the documents related to your project in the Files section. You can upload files by clicking on the "Add File" button on the the screen. You can also search for a specific file by typing its name in the search bar at the top of the screen. You can view documents in different views and organize them in folders.

Directus Flows
Flows in Directus are the workflows that you can create for your collection. Flows in Directus helps you to create custom, event-driven data processing and automate tasks. A flow consists of a trigger followed by a sequence of operations, allowing you to streamline your workflows and enhance efficiency. You can create a flow by clicking on the "Create Flow" button on the the screen.

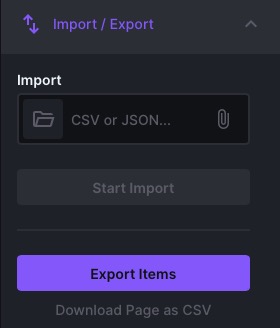
Importing & Exporting Data
Import data from a CSV or JSON file by clicking on the "Start Import" button on the right side of the screen. Data can be imported by simple drag and drop or upload. Exporting data is also very easy and helps you create a backup of your data. Export data by clicking on the "Export Items" button on the right side of the screen.

Insights Dashboards
Custom dashboards in Directus can be created for your collection by clicking on the "Create Dashboard" or "+" button on the screen. Widgets can be added to display data in different ways, and filters can be applied to view data according to specific needs. Dashboards provide a quick overview of your project, aiding in better insights and decision-making.

Data Model
Models in Directus are the blueprints for your data. You can create a model by clicking on the "Create Model" or "+" button on the the screen. Models are helpful in organizing your data and making it easier to access. Models have fields that can be customized according to your needs. Models can be used to create and store items in a collection.

Webhooks
Webhooks in Directus are the endpoints that you can create for your collection. Webhooks are used to send data to other applications. You can create a webhook by clicking on the "Create Webhook" button on the the screen. With webhooks you can utilize collections you created in Directus in other applications.

Users & Roles
Working in a team? Directus allows you to create users and assign roles to them. You can create a user by clicking on the "Create User" or "+" button on the the screen. Roles can be assigned to users to give them access to certain features and data. Roles help you to manage your team and give them access to the data they need. You can also assign uses to particular collection and model.