Quant-UX is an open source prototyping tool that allows you to create interactive prototypes for web and mobile applications. Quant-UX provides a visual interface for designing user interfaces, adding interactions, and simulating the user experience of your application.
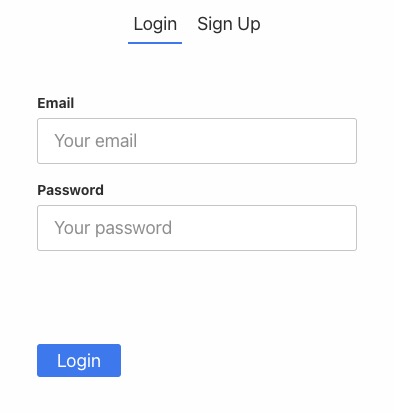
Login
On your first visit to the site, you will be presented with the login/signup screen.

When your instance is first created, an account is created for you with the email you chose. You can get the password for this account by going to your Elestio dashboard and clicking on the "Show Password" button.
Enter your username and password and click the "Login" button.
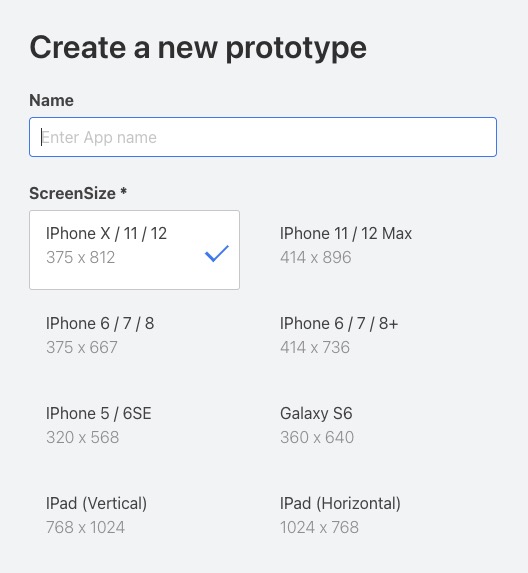
Creating New Prototype
Prototype in Quant-UX refers to the screen where you can design and create interactive prototypes for your user interface. It allows you to define the flow and behavior of your application by linking different screens together and adding interactions such as button clicks, swipes, and transitions. This helps you simulate the user experience and test the usability of your design before implementing it. The prototype screen is for designers and developers to collaborate and iterate on their designs, and to gather feedback from stakeholders and users.

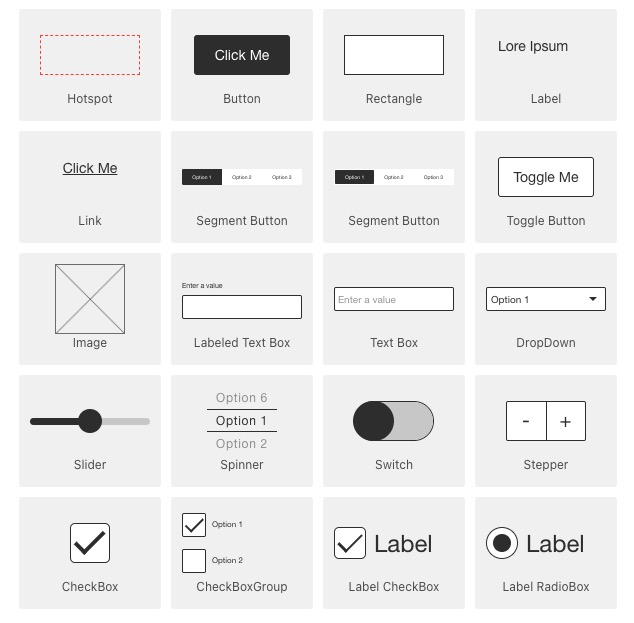
Widgets
Widgets in Quant-UX are pre-designed user interface components that you can use to build your prototypes. They represent common UI elements such as buttons, checkboxes, dropdown menus, and more. By using widgets, you can quickly create interactive prototypes without having to design each element from scratch. These widgets can be customized and configured to match the visual style and functionality of your application. The widgets screen is a library of UI components that you can drag and drop onto your prototype canvas to build your user interface. It is a way for designers to create prototypes and test the usability of their designs.

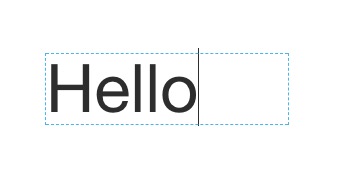
Adding Textbox
Textbox in Quant-UX is a user interface component that allows users to input and edit text. It is commonly used for forms, search boxes, and other interactive elements that require user input. Textboxes can be customized with various properties such as size, placeholder text, validation rules, and more. They are essential for capturing user input and enabling data entry in prototypes. The textbox screen is where you can add and configure textboxes in your prototype to simulate user input and interaction.

Adding Vector Tools
Vector tools are set of features and functionalities that allow you to work with vector graphics. Vector graphics are images that are defined by mathematical equations, which means they can be scaled and resized without losing quality. The vector tools in Quant-UX provide you with the ability to create and manipulate vector based shapes, such as rectangles, circles, lines, and polygons. These tools allow you to draw, resize, rotate, and modify the properties of these shapes to create custom user interface elements for your prototypes. The vector tools screen is where you can create and edit vector graphics to design your user interface.

Adding Web Service
Webservices in Quant-UX allows you to connect your prototype with external data sources or APIs. With webservices, you can fetch data from a server, send data to a server, or perform other operations that involve communication with external systems. This enables you to create more realistic and dynamic prototypes by integrating them with real data and services. The webservice screen is where you can define and configure the endpoints and parameters for your webservices, and link them to your prototype to simulate real-time data interactions.

Creating Logic Elements
Logic in Quant-UX allows you to add conditional logic and behavior to your prototypes. It enables you to define rules and actions based on user interactions and events. With the Logic screen, you can create dynamic and interactive prototypes by specifying conditions and triggers that control the flow and behavior of your application. This includes actions such as showing or hiding elements, changing values, navigating to different screens, and more. The Logic screen is where you can add and configure these rules to simulate real world user interactions and test the functionality of your design.

Adding Team Member
Inviting users in Quant-UX allows you to share your prototypes with others and collaborate on the design process. It enables you to invite team members, stakeholders, or clients to view and provide feedback on your prototypes. This helps in gathering valuable insights and improving the user experience of your design. The invite screen is where you can add and manage users who have access to your prototypes, and send them invitations to join your project.

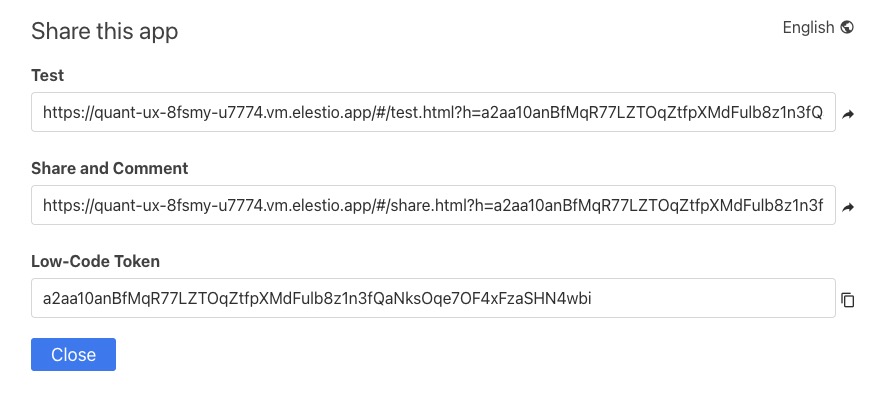
Sharing this App
Share in Quant-UX allows you to share your prototypes with others outside of the Quant-UX platform. It provides options for generating a shareable link or embedding the prototype in a website or application. This allows you to easily distribute your prototypes to stakeholders, clients, or users for review and feedback. The Share screen is where you can configure the sharing settings and generate the necessary code or link to share your prototype.