Strapi is an open source headless CMS that helps developers to fully customize their content management experience. With its interface and range of fields and mix-and-match possibilities, Strapi allows you to tailor the Content Type structure to meet your specific needs. Built with 100% JavaScript, Strapi supports multiple databases and offers the flexibility to choose between GraphQL and RESTful APIs. With features like webhooks, authentication, and permissions, Strapi ensures the security of your endpoints and streamlines development.
Login
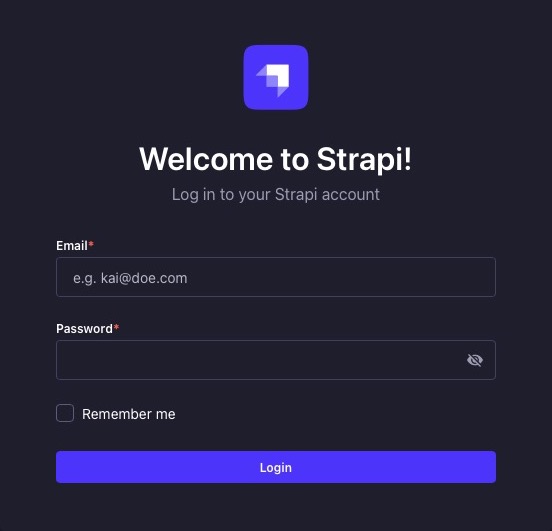
On your first visit to the site, you will be presented with the login/signup screen.

When your instance is first created, an account is created for you with the email you chose. You can get the password for this account by going to your Elestio dashboard and clicking on the "Show Password" button.
Enter your email, name and password and click the "Login" button
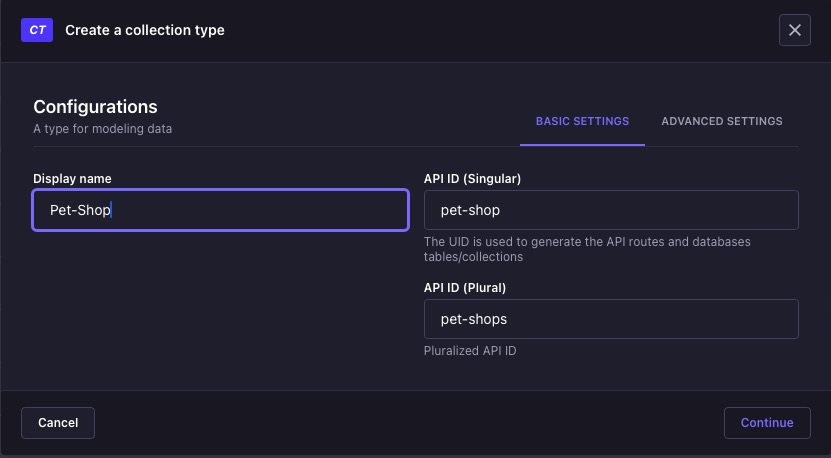
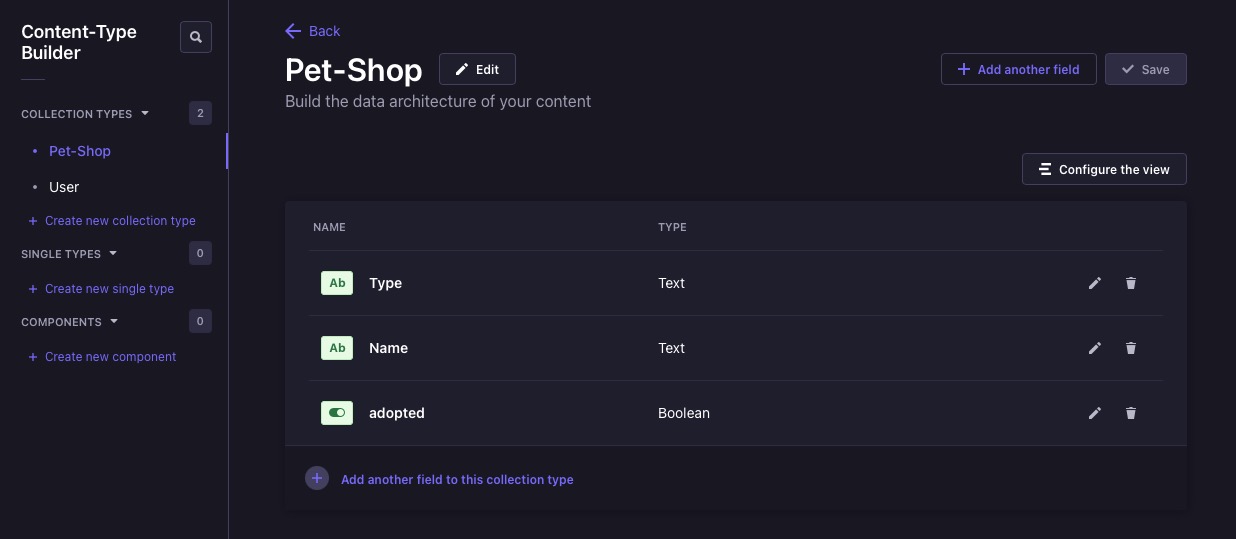
Content Type Builder
The Content Type Builder in Strapi helps CMS developers to create and customize collection types, serving as the API endpoints for content management. By accessing the "Content-Types Builder" section, you can add fields, define data structures, and establish relationships between collection types.

The structure of your collection type can be viewed and customized according to your preferences.

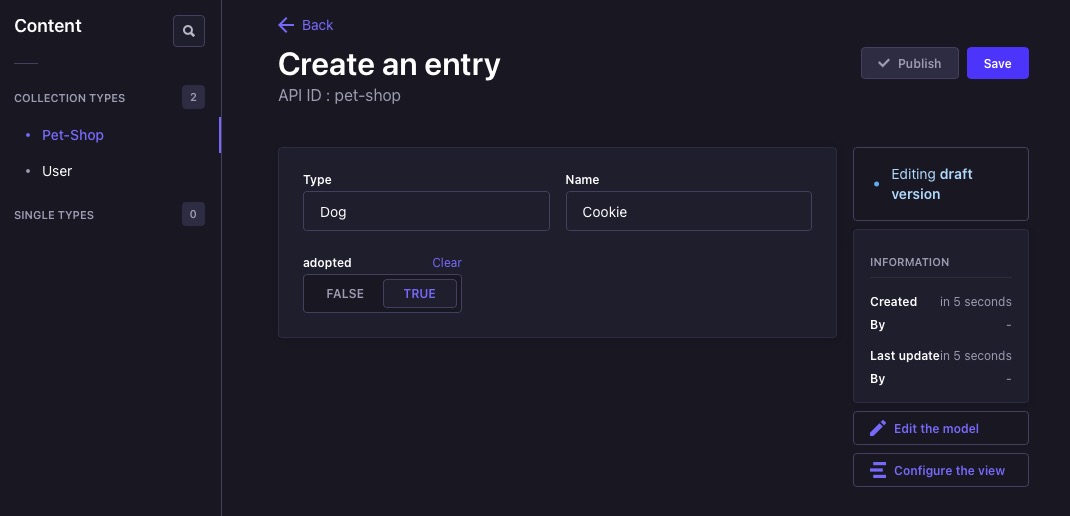
Content Manager
The Content Manager in Strapi allows you to manage and organize your content types and entries. With the ability to create new entries, add fields, and save entries, the Content Manager provides a workflow for content creation using "Create new entry". You can also choose to publish your entries, ensuring that your content is visible to your audience.

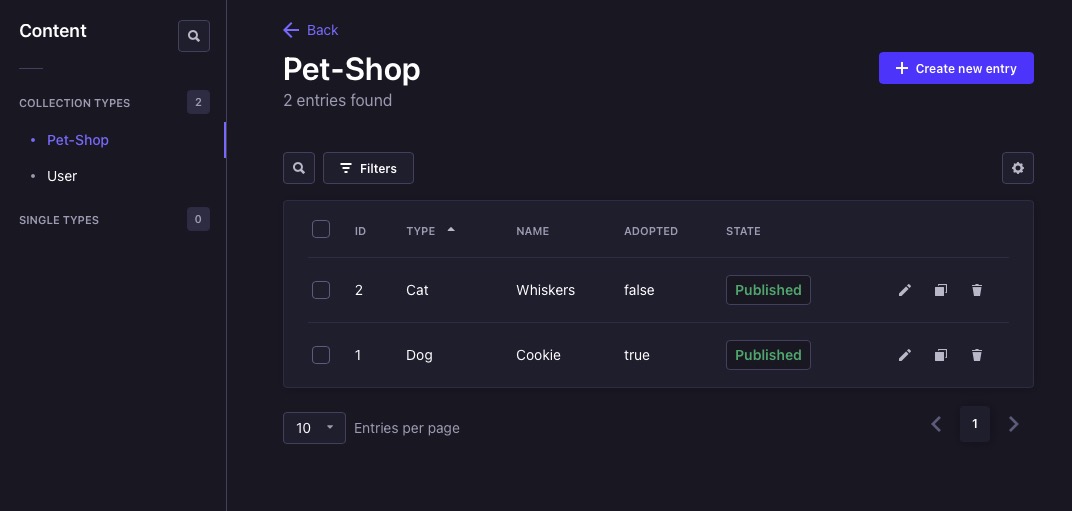
The Content Manager in Strapi CMS allows you to view, edit, and delete entries in your content types. By accessing the entries section, you can conveniently manage your content and make necessary modifications. The ability to delete entries ensures efficient content management and allows you to remove outdated or irrelevant information from your application.

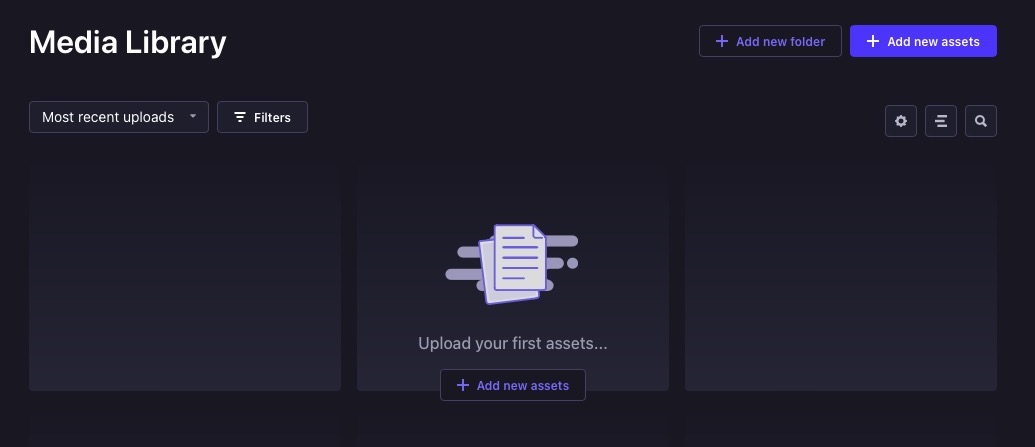
Media Library
The media library in Strapi CMS serves as a centralized repository for storing and managing assets and media files used in your API. It provides a solution for organizing and serving media files, ensuring efficient content delivery and enhancing the performance of your application. By utilizing the media library, you can easily upload, store, and retrieve media assets, such as images, videos, and documents, directly within your Strapi instance. This eliminates the need for external storage solutions and simplifies the process of managing media files.

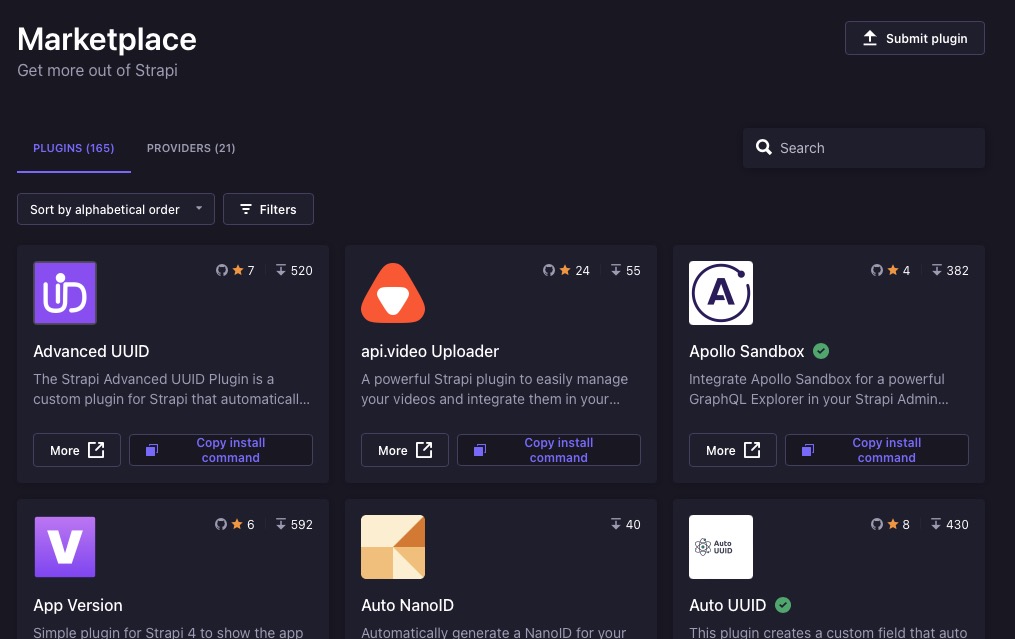
Marketplace
Enhance the functionality of your Strapi instance by installing plugins from the marketplace. With a wide range of plugins available, you can easily incorporate advanced features and extend the capabilities of your application. It provides a centralized hub for discovering and accessing a diverse range of plugins, saving you time and effort in searching for individual solutions.

Settings
You can change the settings of your Strapi instance by going to the settings section. You can change the logo and other settings of your Strapi instance.
API Tokens
API tokens play a crucial role in authenticating requests to the Strapi CMS API. By generating a new token through the "Add new API token" button, you can assign a name, token type, and duration. These tokens offer control over permissions and access to specific collection types. With the ability to copy and utilize the token, you can securely authenticate your requests and ensure the integrity of your API interactions.

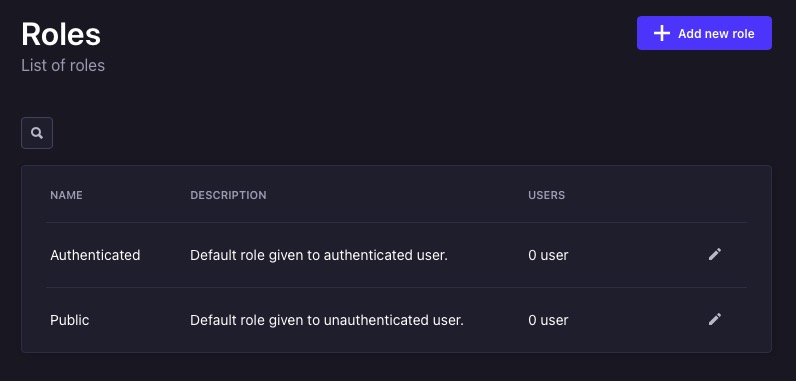
Roles & Permissions
Strapi CMS allows you to create new roles and permissions to enhance the security and control of your instance. By utilizing the "Add new role" button, you can define custom roles with specific permissions tailored to your application's needs. These roles enable you to control access to sensitive data and functionalities, ensuring that only authorized users can perform certain actions.

Users
Working in a team? You can add new users to your Strapi instance. Create a new user by clicking on the "Invite new user" button. Give a name to your user and select the roles for it. Save the user and use it to authenticate your requests.
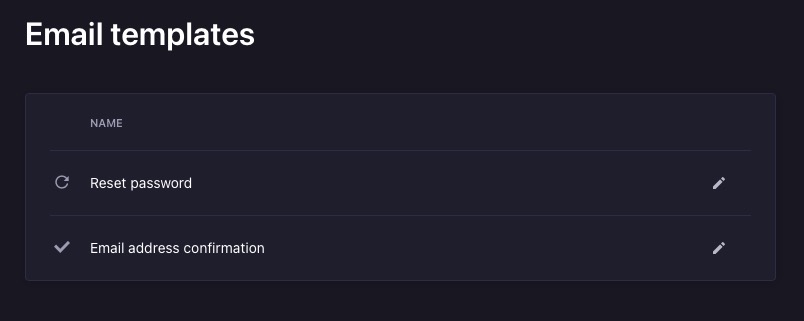
Email Templates
The email templates section in Strapi CMS allows you to customize and modify the auto-triggering emails sent by the platform. The default provided template are for resetting your instance password and email address verification and confirmation

Webhooks
Webhooks in Strapi CMS enable you to effortlessly receive real-time updates on your content. By creating a new webhook through the "Create new webhook" button, you can assign a unique name and select the specific events you want to be notified about. Using webhooks in Strapi CMS enhances your application's scalability, improves data consistency, and enables you to stay up-to-date with the latest changes in your content.