Typebot is an open source, self hosted advance chatbot builder platform. Typebot helps you to create advanced chat experiences with its drag-and-drop interface for building. It even allows custom code integration. Typebot can be embeddable across various platforms. The real-time collection of user responses ensures no valuable data is lost.
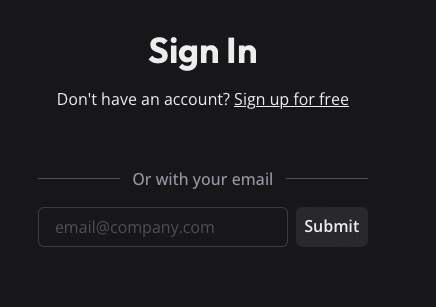
Login
On your first visit to the site, you will be presented with the login/signup screen.

When your instance is first created, an account is created for you with the email you chose. You can get the password for this account by going to your Elestio dashboard and clicking on the "Show Password" button.
Enter your email, name and password and click the "Login" button
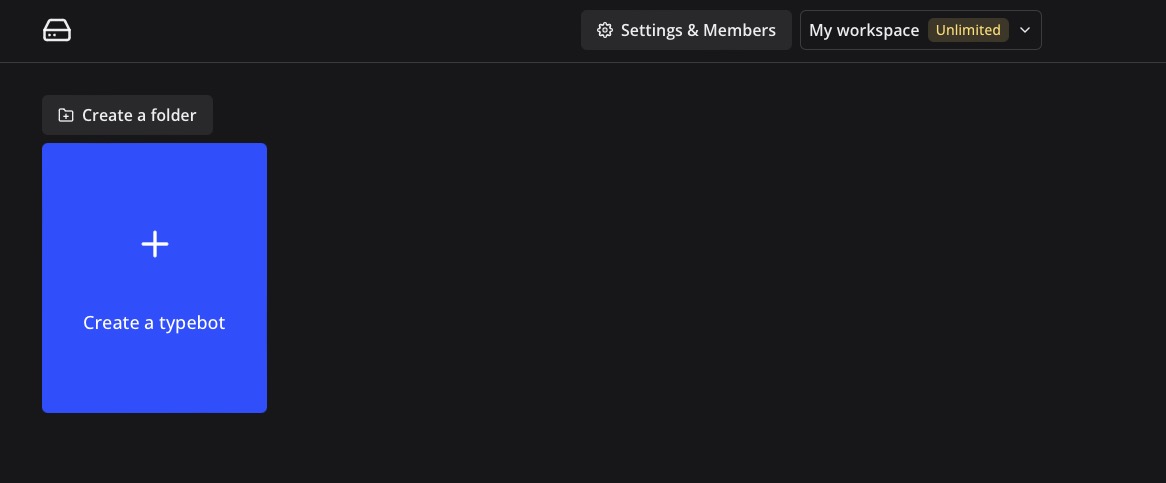
Dashboard
Typebot dashboard is a centralized hub where you can manage all of your chatbots and seamlessly create new ones. With the ability to categorize and organize your chatbots into folders, you can easily navigate and locate specific chatbots. The interface allows you to quickly access important features and functionalities. Additionally, the "Create a typebot" button provides a convenient way to create a new typebot directly from the dashboard.

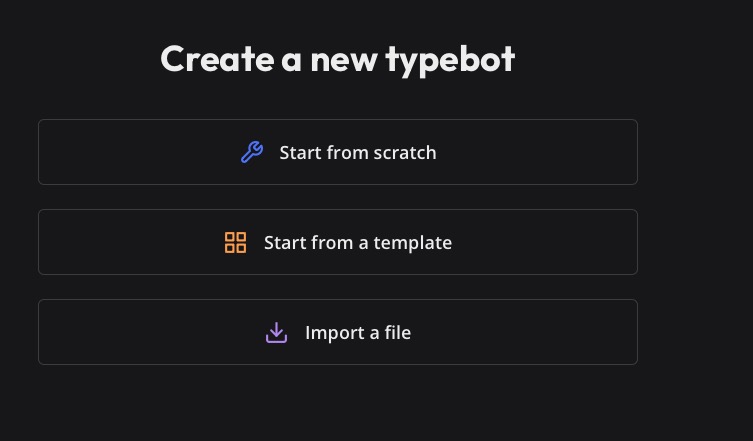
Create a Typebot
When you click the "Create a typebot" button, you will be presented with a screen where you can choose to build a typebot from scratch, select from a variety of templates, or import a typebot from a file. The templates provide a range of pre-designed chatbot structures that you can customize to best suit your needs. This allows you to quickly get started with a chatbot that already has a basic flow and logic in place, saving you time and effort in the development process.

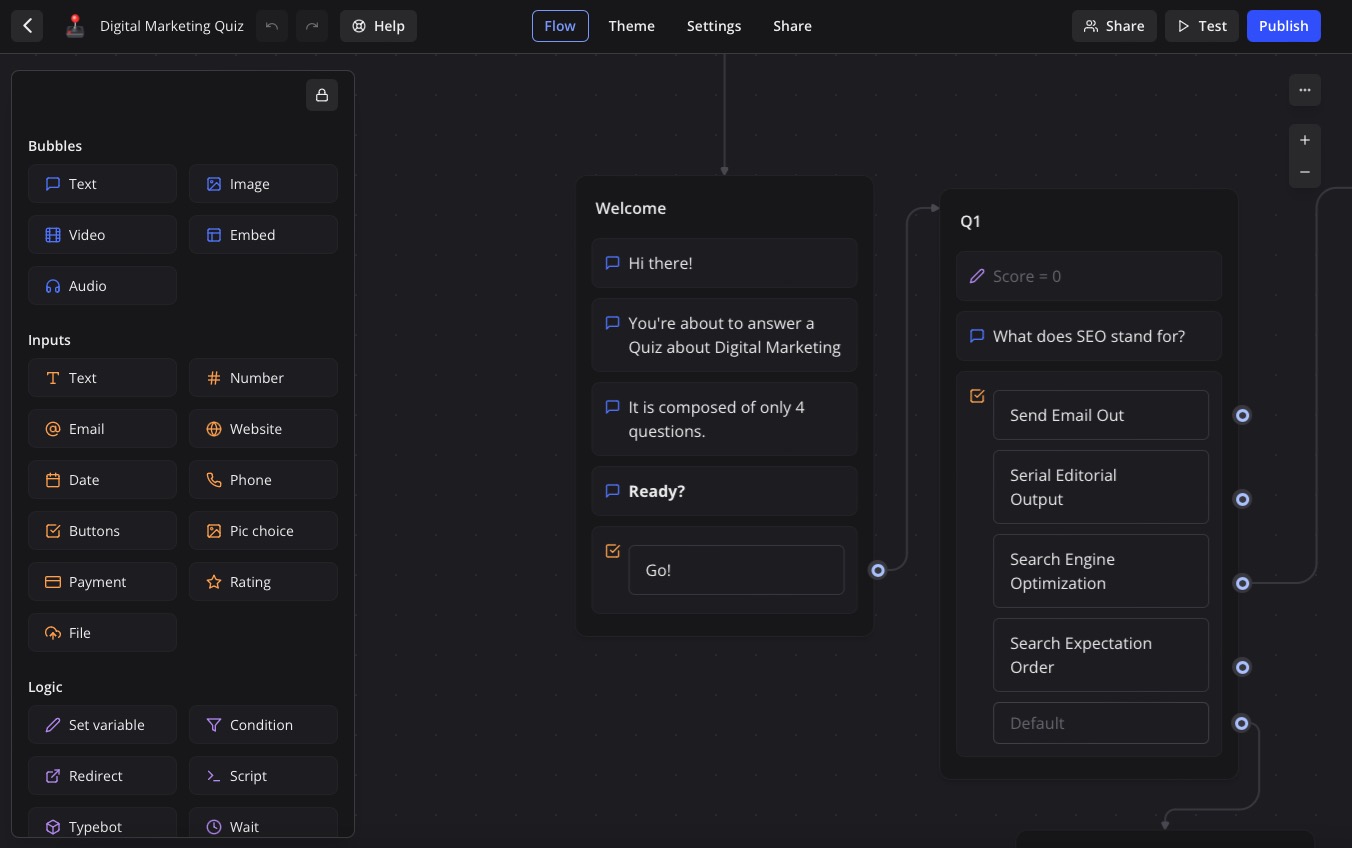
Typebot Flow
Typebot flow is a collection of interconnected conversational blocks that your chatbot uses to interact with the user. With Typebot flow, you get to create a customized conversation flow for your chatbot. You can choose from various input types, logics, output types, and bubbles to design a good chatbot experience. Additionally, you have the option to incorporate custom code into your flow, allowing for advanced functionality and integration with external systems.

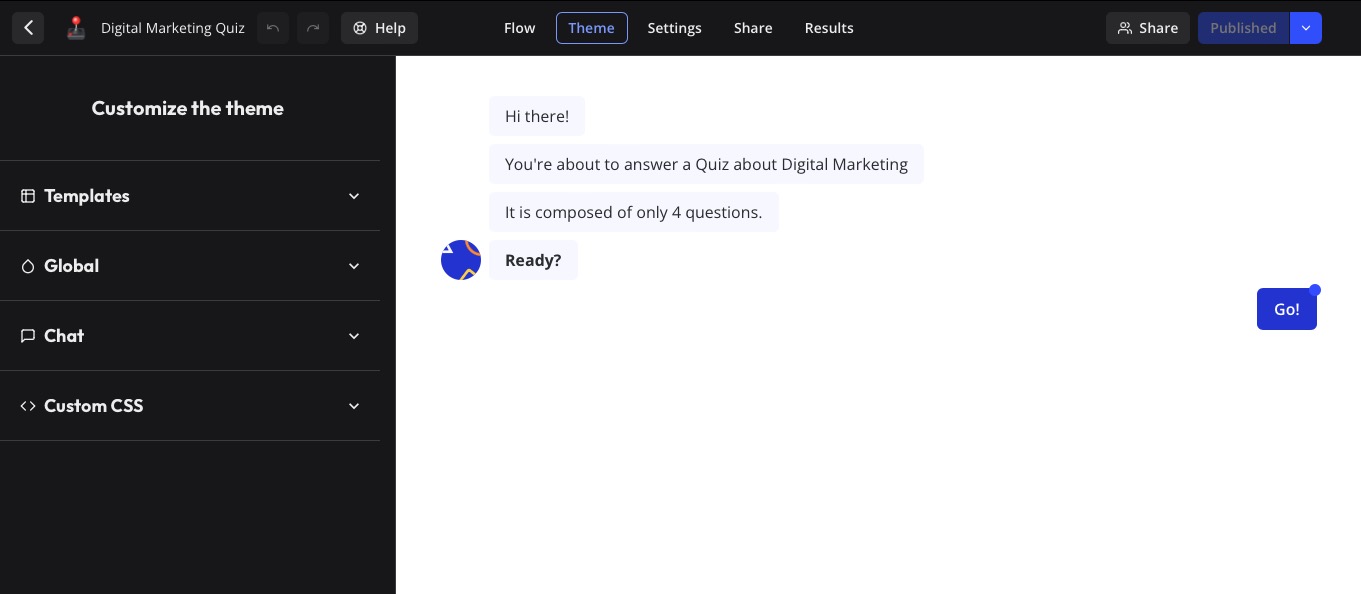
Typebot Theme
Change the look and feel of your chatbot in Typebot theme. With Typebot theme, you get to customize the color, font, background image, and more, giving your chatbot a unique and personalized appearance. By creating a theme for your chatbot, you can establish a consistent brand identity and make it blend with your website or app. Additionally, you can leverage Custom CSS to add extra CSS properties and further enhance the design of your chatbot.

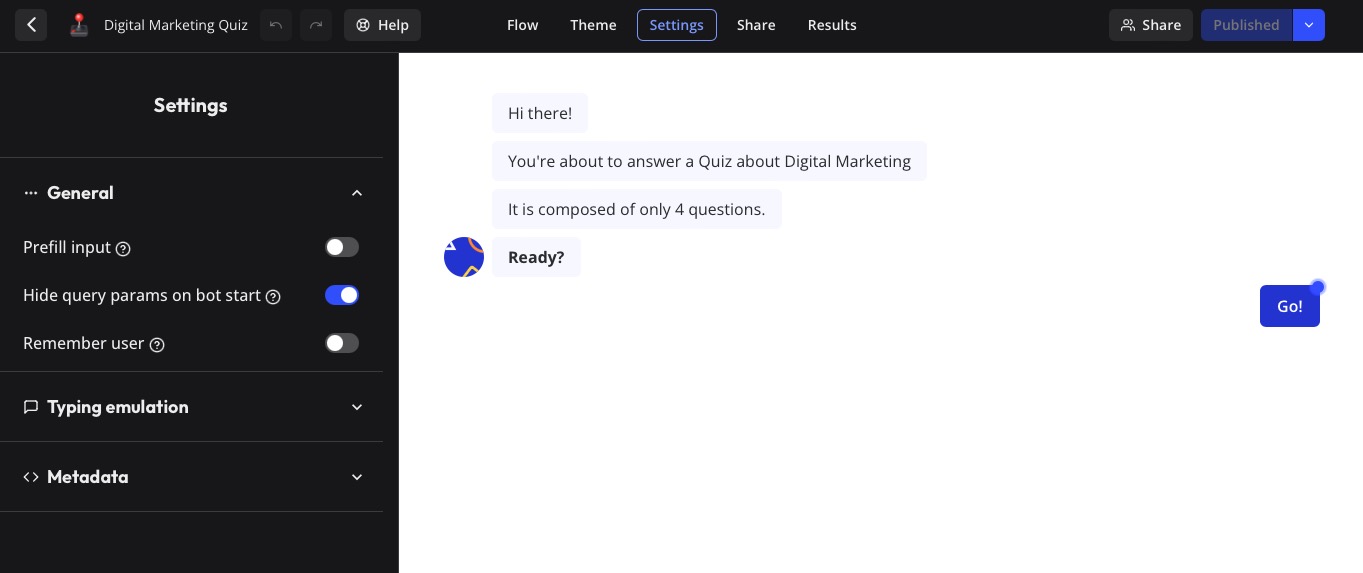
Typebot Settings
Typebot settings is where you can configure your chatbot. In the "Metadata" section, you can set the name, description, and image for your chatbot, giving it a unique identity. Additionally, you can use prefill inputs to provide ready made responses to users, enhancing their chatbot experience. Furthermore, the chatbot can remember the user, allowing for a more personalized touch. Customize your chatbot's settings to create a tailored and engaging conversational experience.

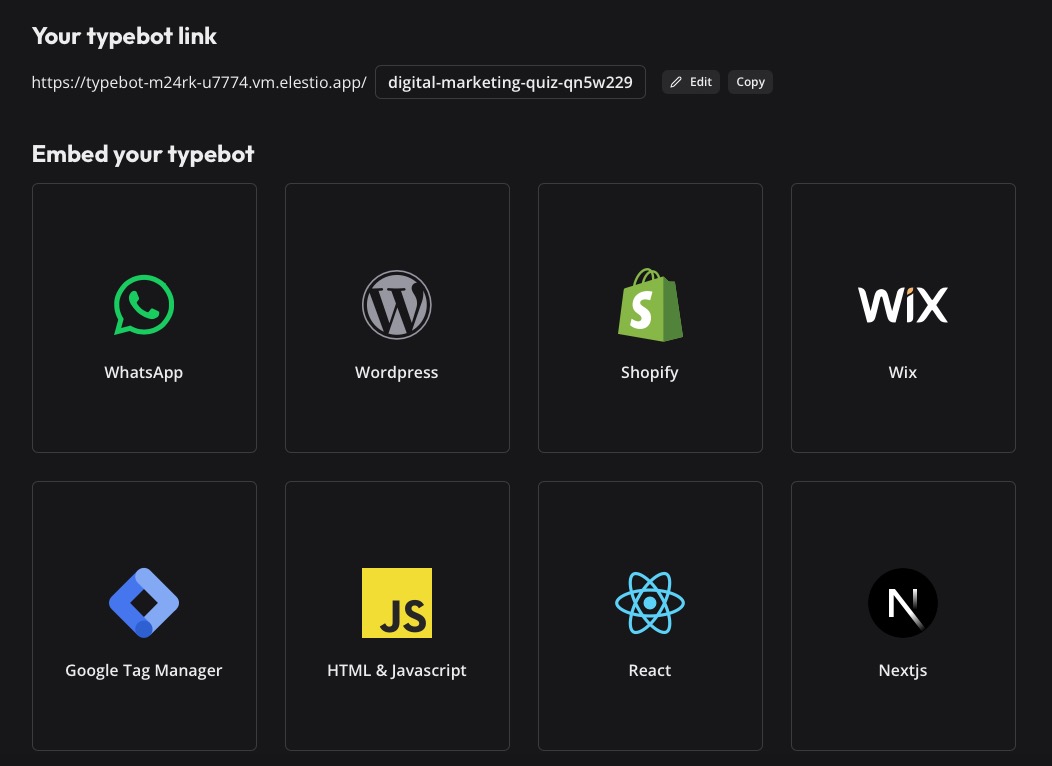
Typebot Share
Typebot share allows you to easily distribute your chatbot to a wide audience. By generating a link, you can share your chatbot with anyone, allowing them to access and interact with it. Additionally, you can embed your chatbot directly into your website or app, integrating it into your existing user experience. Typebot has ability to integrate with various website and code platforms.

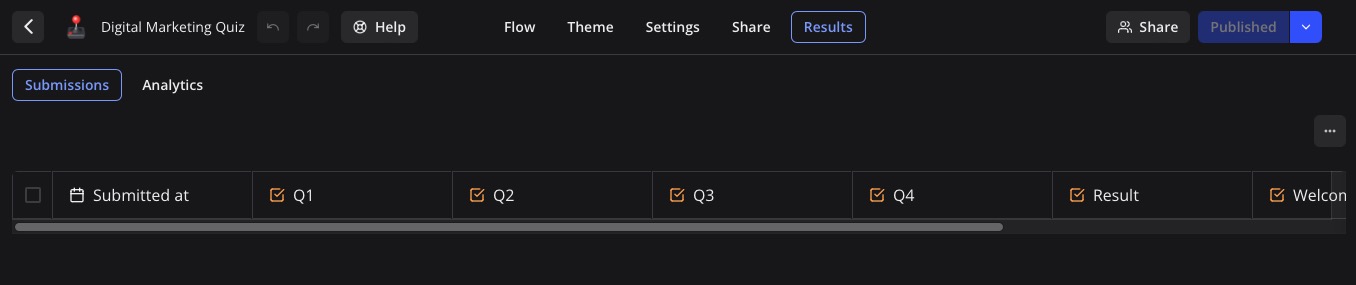
Typebot Results
With the results, you can store the real-time responses gathered from your chatbot. You can view the responses in a table format. Additionally, the analytics section provides you with a graphical representation of the responses, allowing you to easily visualize the data. You can also export the responses to a CSV file, allowing you to use the data in other applications.

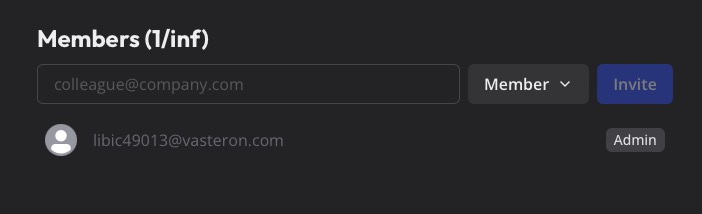
Members
Typebot allows for the creation of teams, addition of team members, assignment of roles, and organization of chatbots into different teams and folders. Enter the user's email address, select the role and click on "Invite" to add a new member to your team.