Wikijs is an open source tool that provides a platform for creating and managing wikis. It allows you to create, edit, and organize content in a collaborative and structured manner. Wikijs provides an interface for creating and managing pages, organizing content, and customizing the appearance of your wiki.
Log In
On your first visit to the site, you will be presented with the login/signup screen.

When your instance is first created, an account is created for you with the email you chose. You can get the password for this account by going to your Elestio dashboard and clicking on the "Show Password" button.
Enter your username and password and click the "Log In" button.
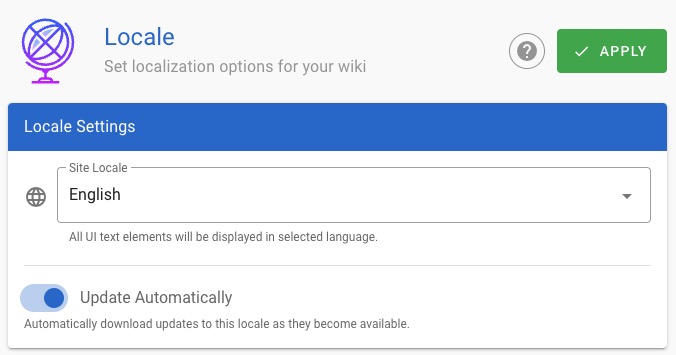
Locale
Locale in Wikijs is the language and regional settings of the application. It determines the language used for the user interface, date and time formats, and other localization-related settings. The Locale screen in Wikijs allows you to add, manage, and organize the locales for your wiki. This helps ensure that your wiki is accessible and relevant to users from different regions. Locale is used to customize the appearance, layout, and behavior of your wiki, allowing you to create a unique and interactive interface for your content.

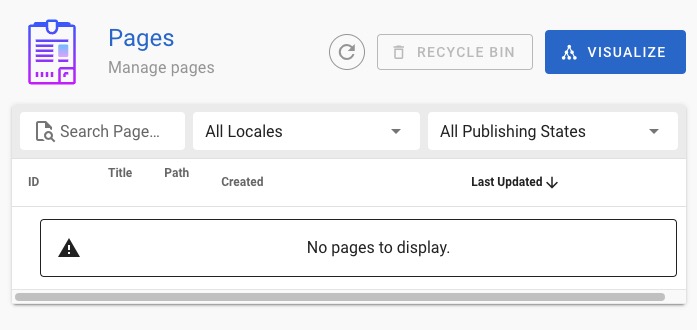
Pages
Pages are the individual articles or entries that make up your wiki. Each page contains specific content and can include text, images, links, and other types of data. The Pages screen in Wiki.js provides a user-friendly interface for creating, editing, and managing your pages. It allows you to write and format your content, organize your pages in a hierarchical structure, and manage the visibility and permissions of each page. This makes it easy to create and maintain a structured and organized wiki. The Pages screen also provides options for customizing the appearance, layout, and behavior of your pages, allowing you to create a personalized and efficient content management workflow.

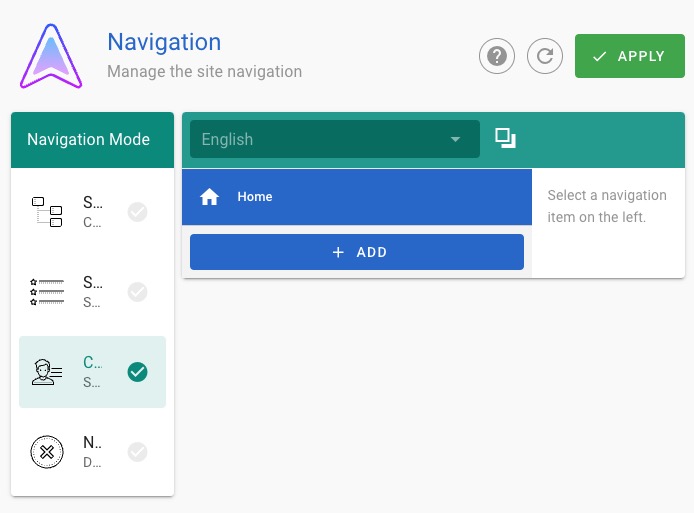
Navigation
Navigation is the system that allows users to move around and explore the wiki. It includes elements such as menus, links, and breadcrumbs that guide users through the content. The Navigation screen in Wiki.js allows you to manage and customize these elements, helping you create an intuitive and user-friendly structure for your wiki. You can define the hierarchy of your pages, create nested menus, and set up links to important pages or external resources. This helps users find the information they're looking for and understand the structure of your content.

Tags
Tags are labels that you can assign to pages to categorize and organize your content. They help users find related pages and can be used to filter or search for specific content. The Tags screen in Wiki.js allows you to manage and customize your tags, making it easy to keep your content organized and easy to navigate. You can create new tags, assign them to pages, and view all the pages associated with a specific tag. This helps users discover and explore related content within your wiki.

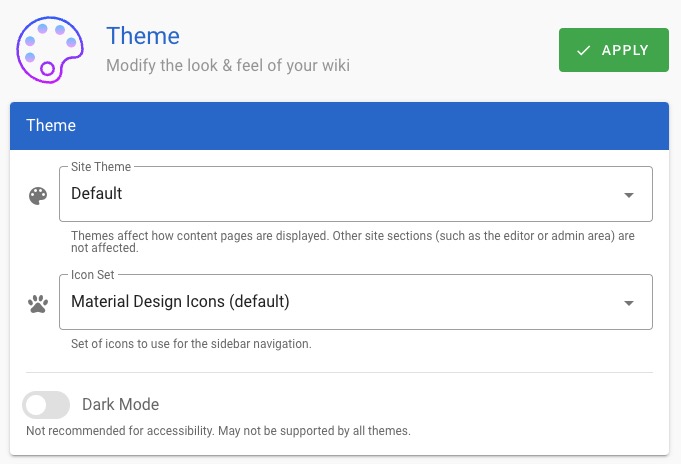
Theme
The theme in Wikijs refers to the visual appearance and styling of your wiki. It allows you to customize the colors, fonts, and layout of your wiki to create a unique and visually appealing user interface. You can choose from pre-defined themes or create your own custom theme to match your branding or personal preferences. The theme screen in Wikijs provides options to customize various aspects of the user interface, such as the header, sidebar, buttons, and typography. This helps you create a consistent and engaging experience for your users.

New Group
Group is a collection of users who share the same set of permissions. Groups are used to manage user permissions in a more efficient way. Instead of assigning permissions to individual users, you can assign them to a group, and then add users to that group. The Group screen in Wiki.js allows you to create, manage, and assign permissions to groups. This helps in managing access control and user roles in a more organized manner. You can define the permissions for each group, add or remove users from groups, and customize the group settings to suit your needs.

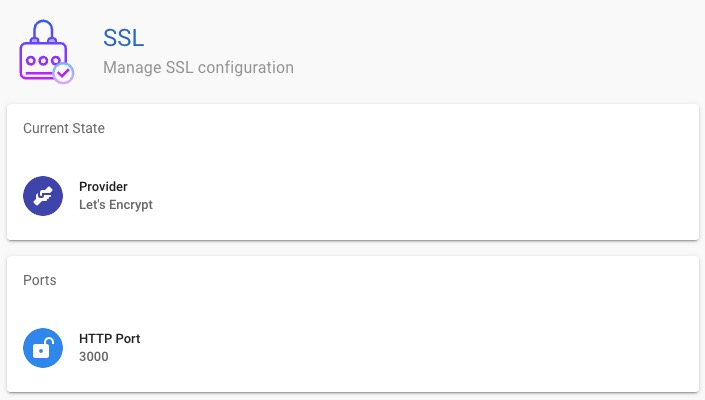
SSL
SSL (Secure Sockets Layer) is a cryptographic protocol that provides secure communication over the internet. In the context of Wikijs, SSL refers to the configuration and management of SSL certificates for secure HTTPS connections to your Wikijs instance. It ensures that the data transmitted between the user's browser and the Wikijs server is encrypted and secure, protecting it from unauthorized access or tampering. The SSL screen in Wikijs allows you to configure and manage SSL certificates, enabling secure communication for your wiki. You can generate a new SSL certificate, upload an existing certificate, or configure SSL settings for your domain.

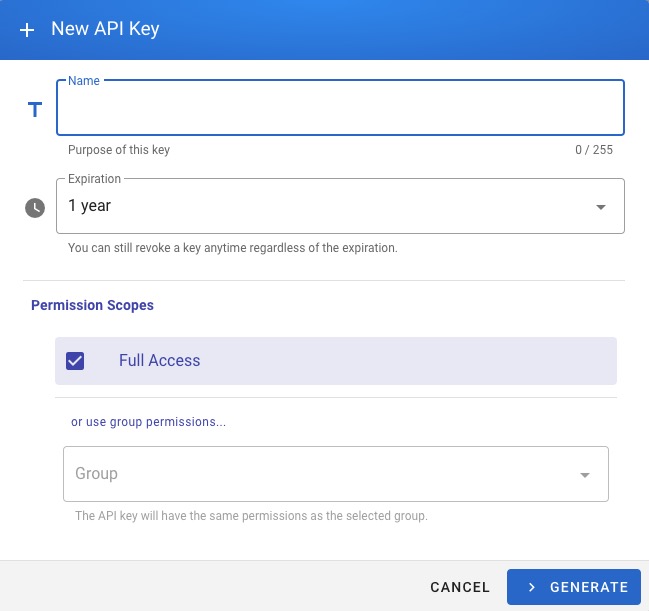
New API Key
The API key in Wikijs is a unique identifier that allows you to authenticate and authorize access to the Wikijs API. It acts as a secret token that is used to verify the identity of the client making API requests. The API key is generated by the Wikijs instance and provided to the client application or user. It is used to ensure that only authorized requests are allowed and to track usage and access control. The API screen in Wikijs allows you to manage and configure API keys for your wiki. You can create new API keys, revoke existing keys, and set permissions and restrictions for each key. This helps you secure and control access to your wiki's API.